
 GitBucket
GitBucket
Analyse de la structure actuelle de BibCnrs et de celle de la maquette BibCNRSV4
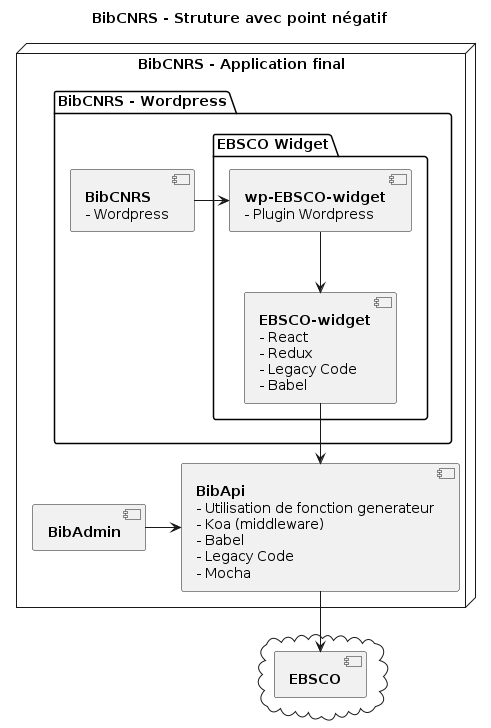
Structure actuelle

L'application finale est actuellement composée de 5 modules interdépendant.
BibApi
Le module BibApi est le cœur de l'application, il se charge de communiquer avec l'API EBSCO et sert d'interface au widget.
Actuellement ce module contient une forte quantité de code legacy qui sont :
| Élément legacy | Description |
|---|---|
| Fonction génératrice | Ce type de fonction est utilisé pour permettre de recevoir des données asynchrones est devrait être remplacé par des Promesses. |
| Koa | Ce module est un middleware http, il peut être actuellement remplacé par un autre Framework permettant une plus grande sécurité. |
| Babel | Ce module est un transpiler javascript qui permettait à l'origine d'écrire du code ES5 et ES6 pour des plateformes qui ne le supportaient pas, il est maintenant en partie inutile car ES5 et ES6 sont entièrement supporté |
| Mocha | Ce module est un module de test unitaire qui peut est remplacé par jest, un module plus récent et officiellement supporté par la Fondation JS |
| Legacy code | Une certaine partie du code est vieux et ne peut plus évoluer correctement |
BibAdmin
Le module BibAdmin est un module de permet d'administré (via des interfaces) les données pour BibApi, ce module est actuellement à jour est ne requière pas de travail particulier.
EBSCO-widget
Le module EBSCO-widget est chargé d'afficher les données renvoyées par BibApi et de requêter les recherches des utilisateurs.
Actuellement ce module contient une forte quantité de code legacy qui sont :
| Element legacy | Description |
|---|---|
| React | Cette dépendance est encore très utilisée et à jour mais la version utilisée ici et obsolète et doit être mis à jour |
| Redux | Cette dépendance est un élément qui permet de gérer l'état de la page mais peut être remplacé pas de nouvelle version de react |
wp-EBSCO-widget
Ce module PHP a pour but d'intégrer EBSCO-widget dans un plugin WordPress.
BibCNRS
Ce dernier module et une application WordPress qui charge notamment le plugin wp-EBSCO-widget. Le processus de déploiement d'une nouvelle version d'un EBSCO-widget est complexe. Il se fait via paquet npm et packagist pour en faire un plugin WordPress. Ne plus passer par WordPress mais déporter ce qui était administré dedans vers BibAdmin et faire de EBSCO-widget une application simplifierait l'architecture actuelle.
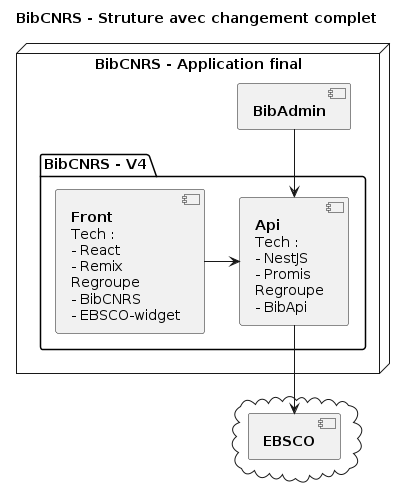
Structure maquette V4

Cette version de l'application et celle qui sera produite si l'on utiliserait la maquette V4 comme base. Elle est composée de 3 modules. Le développement de cette version de l'application suppose que tous les modules seront refaits de 0.
BibAdmin
En ce qui concerne ce module il changera que très peut dans cette version de l'application.
Api
Cette version de "BibApi" sera une mise à jour complète du code L'api utilisera des Framework et fonctionnalités à jour qui sont :
- NestJS
- Un middleware http très puissant permettent de respecté un model se rapprochement du MVC.
- Promis
- Un standard qui permette de gérer toutes les fonctions asynchrones d'une application javascript
Front
Ce module regroupera les mêmes fonctionnalités que BibCNRS et EBSCO-widget
Le front utilisera des Framework et fonctionnalités à jour qui sont :
- React
- Le widget utilisé déjà react mais une version ancienne et BibCNRS utilisé WordPress, cette mise à jour permettra d’utiliser une version de react plus modern
- Remix
- Remix et un module qui se base sur react mais en ajouté des nouveaux éléments de rendu et de gestion des erreurs ce qui permette d'avoir un site plus rapide a chargé et plus facile a géré en termes de gestion des erreur système
Structure intermédiaire

Cette version a plus pour but de rendre le développement de la V4 modulaire, car on peut constater que le diagramme est tré similaire à la version précédente. Cela est dû au fait que le résultat final sera le même, mais que le développement sera différé. Dans cette version on peut séparais le développement en 2 étapes :
- BibApi
- Une nouvelle version de BibApi qui reprend la même structure que celle de la maquette
- BibCNRS
- Une nouvelle version de BibCNRS qui reprend la même structure que celle de la maquette
Cela permettra de ce concentrais uniquement sur un élément, le front ou le back.